 Introduction:
Introduction:
Effective website navigation is a cornerstone of user experience, and dynamic drop-down menus play a pivotal role in achieving this. In this guide, we’ll take you through an in-depth tutorial on creating dynamic drop-down menus in WordPress. Regardless of your expertise level, this step-by-step walkthrough will empower you to customize your site’s navigation, ensuring a seamless and engaging user journey.
Understanding Dynamic Menus in WordPress
Before diving into customization, it’s crucial to understand the concept of dynamic menus in WordPress.
- Log in to Your WordPress Dashboard:
- Access your WordPress admin panel by navigating to your website’s URL followed by “/wp-admin” (e.g., yourwebsite.com/wp-admin).
- Enter your login credentials to access the dashboard.
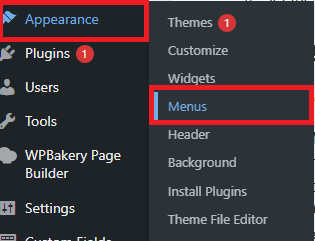
- Navigate to Appearance > Menus:
- Find the “Appearance” option in the left sidebar.
- Click on “Menus” to enter the menu editing interface.
 Understanding Dynamic Menus:
Understanding Dynamic Menus:
- Learn about the significance of dynamic menus and how they differ from static menus.
- Dynamic menus allow for automatic updates based on changes to your site’s structure, providing flexibility.
Setting Up a Basic Dynamic Menu
Let’s initiate the process by setting up a basic dynamic menu.
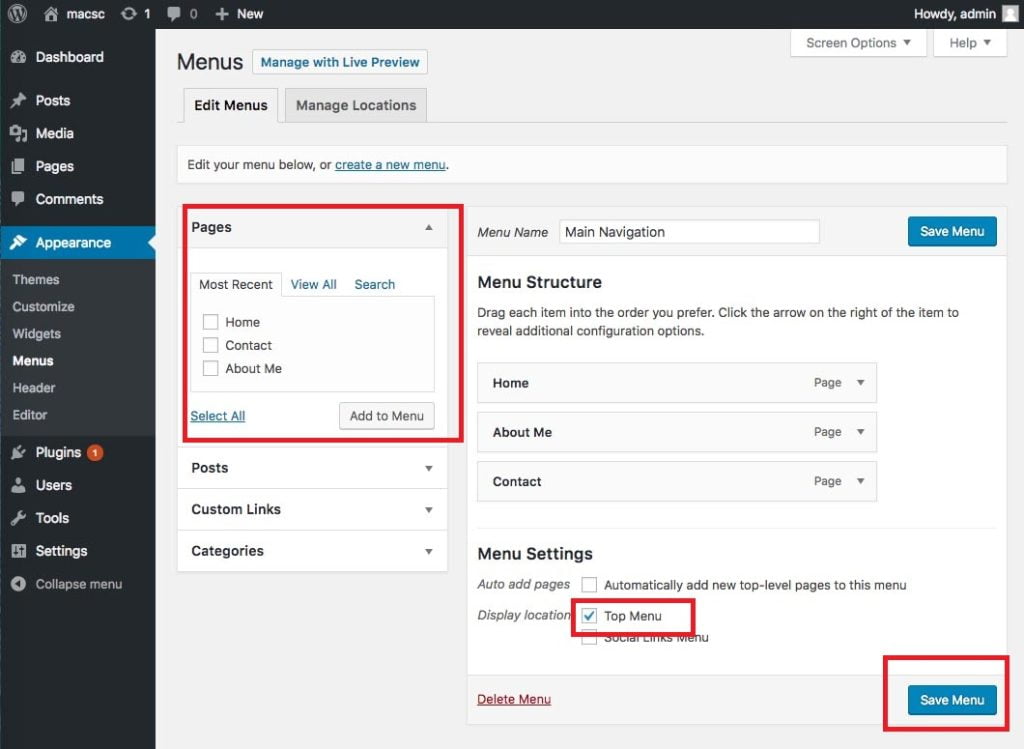
- Create a New Menu:
- Click on the “Create a new menu” link.
- Give your menu a name and click the “Create Menu” button.
- Add Pages to Your Menu:
- Select the pages you want to include in your menu from the left panel.
- Click “Add to Menu” to add them.
- Configure Menu Settings:
- Arrange menu items by dragging and dropping them to the desired order.
- Set the display location for your menu, often located under theme-specific options.
 Customizing Dropdown Navigation
Customizing Dropdown Navigation
Now, let’s delve into customizing the appearance of your dropdown navigation.
- Access the Menu Customizer:
- Click on the “Manage Locations” tab.
- Select the menu you’ve created and assigned it to the desired location.
- Customize Appearance:
- Explore customization options such as font styles, colors, and spacing.
- Adjust these settings to ensure your menu aligns with your website’s overall design.
Responsive Design for Dropdown Menus
In the age of mobile browsing, optimizing for responsiveness is crucial.
- Integrate CSS for Responsive Design:
- Access the theme editor or use a custom CSS plugin.
- Implement CSS code and media queries to adjust the menu for different screen sizes.
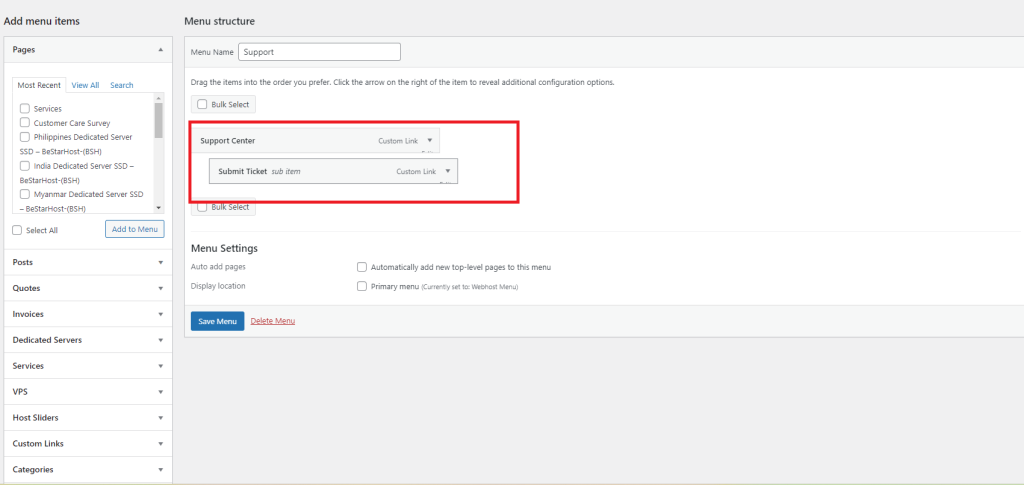
Creating Nested Menus for Deeper Navigation
Enhance your menu’s organization with nested dropdowns.
- Add Sub-Items:
- Within the menu editor, drag a menu item slightly to the right beneath another.
- This creates a nested, or sub-item.
- Configure Sub-Item Settings:
- Fine-tune the settings for sub-items, such as adjusting their order and visibility.

- Fine-tune the settings for sub-items, such as adjusting their order and visibility.
Conclusion
Congratulations! By following these step-by-step instructions, you’ve successfully created and customized dynamic drop-down menus in WordPress. Your website’s navigation is now not only functional but tailored to provide an optimal user experience. Experiment with these newfound skills and witness the positive impact on your site’s usability.
